Ragam Dialog
Ø Dialog Berbasis Form
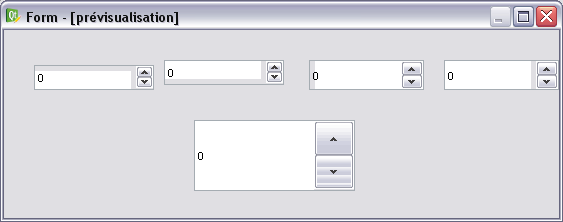
(Barang)
Jenis ragam dialog ini sering
digunakan manusia pada saat berinteraksi dengan komputer, seperti pada saat
menampilkan data, memasukan data, dan memproses data.
Form / barang yang berbasis grafis
memiliki beberapa komponen antara lain;
1. Label : berfungsi untuk
memberikan keterangan terhadap beberapa komponen yang ada pada form.
2. Textbox : komponen ini
bisa berfungsi sebagai tempat memasukan data atau menampilkan data.
3. Combobox : komponen ini
berfungsi untuk menampilkan data tunggal dari banyak pilihan data yang ada.
4. List box : komponen yang
digunakan untuk menampilkan sejumlah pilihan yang tersedia yang dapat dipilih oleh pengguna.
5. Spin box : komponen yang
digunakan untuk menampilkan data bertipe numeric dengan menambahkan dan
mengurangkan nilai tertentu.
6. Check box : komponen ini
digunakan untuk jenis data yang pilihan
yang dapat dipilih lebih satu jenis data.
7. Radio button : komponen
ini digunakan untuk jenis data pilihan yang hanya dapat dipilih satu jenis data
saja
8. Scroll bar : Komponen ini
digunakan untuk mengeser tampilan form atau data, baik secara vertikal maupun
horizontal.
9. Button : komponen ini
berfungsi untuk melaksanakan beberapa perintah proses ataupun satu proses saja.
Combobox
Listbox
Radio Button
Check box
Label
Text box
Spin box
Buttom
Scrollbar